Generating API Credentials

Requests to the Blue Canvas APIs must include credentials for authenticating the caller. Authentication is based on the OAuth 2.0 client credentials flow. You can generate client credentials on your user settings page.
-
From Blue Canvas, click on your Profile Icon in the top right

-
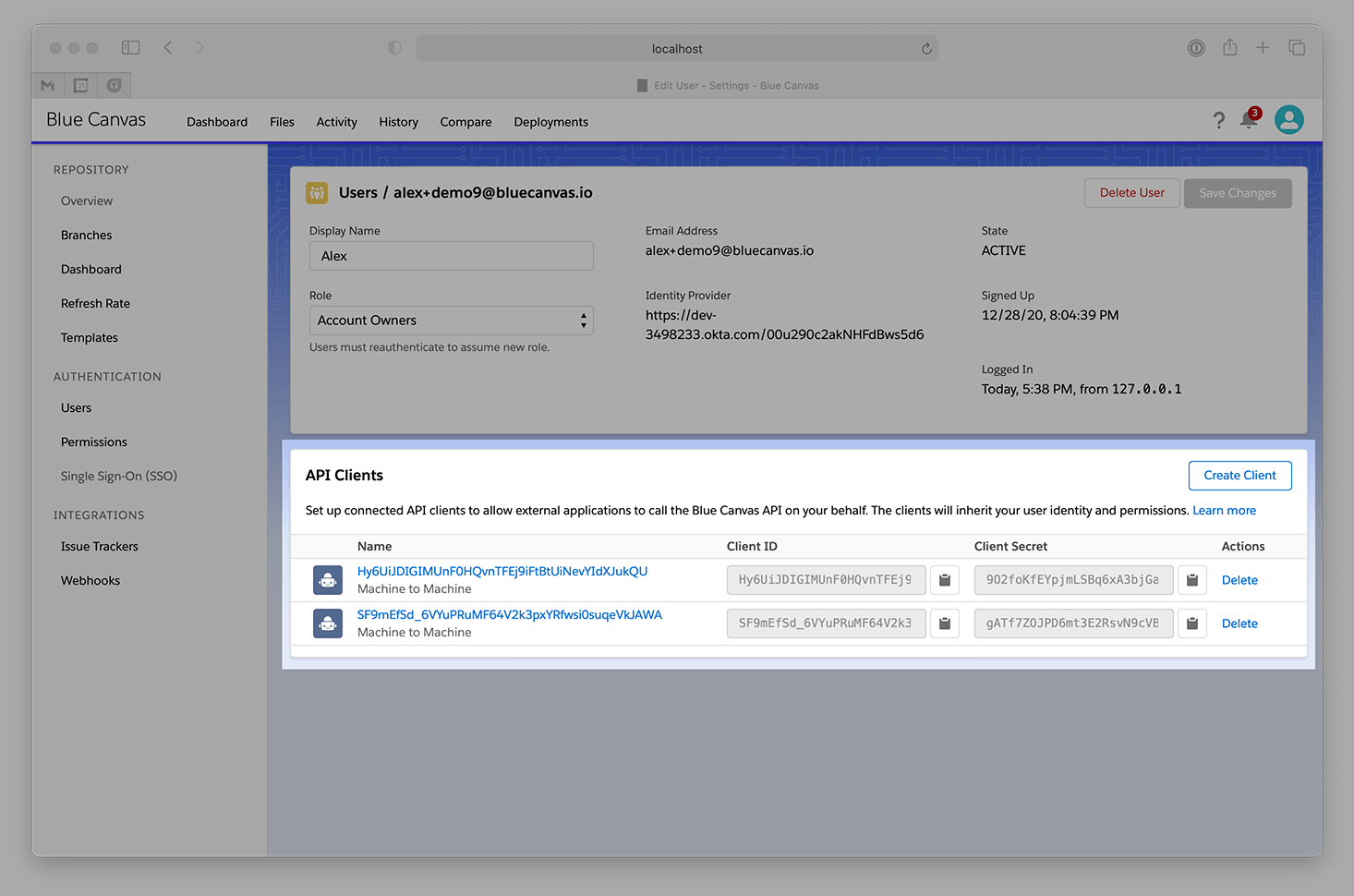
Scroll down to the API Clients section, and click Create Client.
The API credentials will be linked to your user account and inherit your user identity and permissions. If you belong to the Account Owners role then the credentials will grant full API access, whereas users with the All Users role will have limited API access. If you need fine-grained access control, consider creating a separate service user and setting up the client credentials under that account instead.
You'll use the Client ID and Client Secret in the following steps. Treat these credentials as an alternate form of your password, and secure them appropriately. Anyone with access to these credentials can perform actions on your behalf.
OAuth 2
Blue Canvas uses OAuth 2 to authenticate api calls. All api calls require an Access Token using the Bearer token method.
Authorization: Bearer {YOUR_ACCESS_TOKEN}
The easiest way to get an Access Token is to use the client_credentials method, where you exchange the Client Id and Client Secret for an Access Token. You have to use your credentials to do HTTP Basic authentication against your Blue Canvas domain.
POST /apis/oauth2/v1/token HTTP/1.1
Host: {YOUR_BLUECANVAS_DOMAIN}
Authorization: Basic {base64encode({YOUR_CLIENT_ID}:{YOUR_CLIENT_SECRET})}
grant_type=client_credentials
{
"token_type": "Bearer",
"access_token": "{YOUR_ACCESS_TOKEN}",
"expires_in": 31536000,
"tenant_id": "...",
"endpoints": {
"..."
}
}
If you are familiar with OAuth 2, we also support the authorization code flow at the following url: {YOUR_BLUE_CANVAS_DOMAIN}/apis/oauth2/v1/authorize
Installing the SDK for Node.js
We provide the @bluecanvas/sdk package on npm for easy use in Typescript and Javascript projects. It contains a configurable HTTP client for making requests to the Blue Canvas API. Use it in your app to call any of the API methods, and let it handle authentication, retrying, pagination, and more.
$ npm install @bluecanvas/sdk
The client has a named method for each of the public methods in the Blue Canvas API. For instance, there is deployments.putCheck, used to mark deployment requests with an error, failure, pending, or success state. Each client method accepts request arguments as an options object. Each method returns a Promise which resolves with the response data or rejects with an error.
const { Client } = require('@bluecanvas/sdk');
// Read options from environment variables
const clientId = process.env.BLUECANVAS_CLIENT_ID;
const clientSecret = process.env.BLUECANVAS_CLIENT_SECRET;
// Initialize the client
const bluecanvas = new Client({
clientId,
clientSecret
});
// Creates or updates the status of a check
// https://docs.bluecanvas.io/reference/checks-api#put-check
const result = await bluecanvas.deployments.putCheck({
deploymentNumber: 293,
name: 'wall-e',
check: {
state: 'DONE',
result: 'SUCCESS',
description: 'The results are in, everything looks spiffy.'
}
});
Learn more about Blue Canvas SDK for Node.js on the npm package page.
Example Projects
- SDK (REST, Webhooks): Apex static analysis with PMD
- SDK (Webhooks): PMD
